Захотелось понять, как у любимой Фигмы устроены плагины и заодно закрыть какую-нибудь макетную рутину.
На мой взгляд, у Фигмы своеобразное понимание плагинов. Они редко расширяют функционал редактора, ведь для этого надо уводить контент на сторонний сервис и уже на той стороне делать магию. Например, Remove BG забирает картинку себе, шуршит и возвращает Фигме, ведь сама она не умеет отделять фон. Remove BG — это plug-in в настоящем смысле слова.
Большинство же «плагинов» Фигмы — это макросы. Вы можете автоматизировать действия, которые редактор уже умеет делать, но не самым быстрым способом.
Моя частая и нелюбимая рутина — это рисовать модальные окна. А именно кидать на экран тонировочку. Обычно это происходит вот так:
Сначала рисуешь прямоугольник. Неловко подгоняешь размеры мышкой. Разумеется, слой создался не в том фрейме и надо руками вынести его выше. Красишь в получёрный. Ещё хорошо бы выставить констрейнты, чтобы тонировка за экраном тянулась.
Рутинная задача, которой надо бы от пальцев отлетать, получает незаслуженно много внимания. Для такой бытовухи сподручно иметь макрос.
Вот и выдался случай сделать плагин макрос самим. Задача несложная, кода чуть-чуть и шанс посмотреть на работу плагинов под капотом. Частично подходящие, готовые плагины наверняка есть, но это не важно :)
Спойлерну: с плагином холст тонируется быстро. Не моргайте:
Теперь про создание плагина. Документация Фигмы — ну норм: хорошо описан быстрый старт (VS Code + плагин для TypeScript). А вот примеров мало. Надо побольше базовых сценариев.
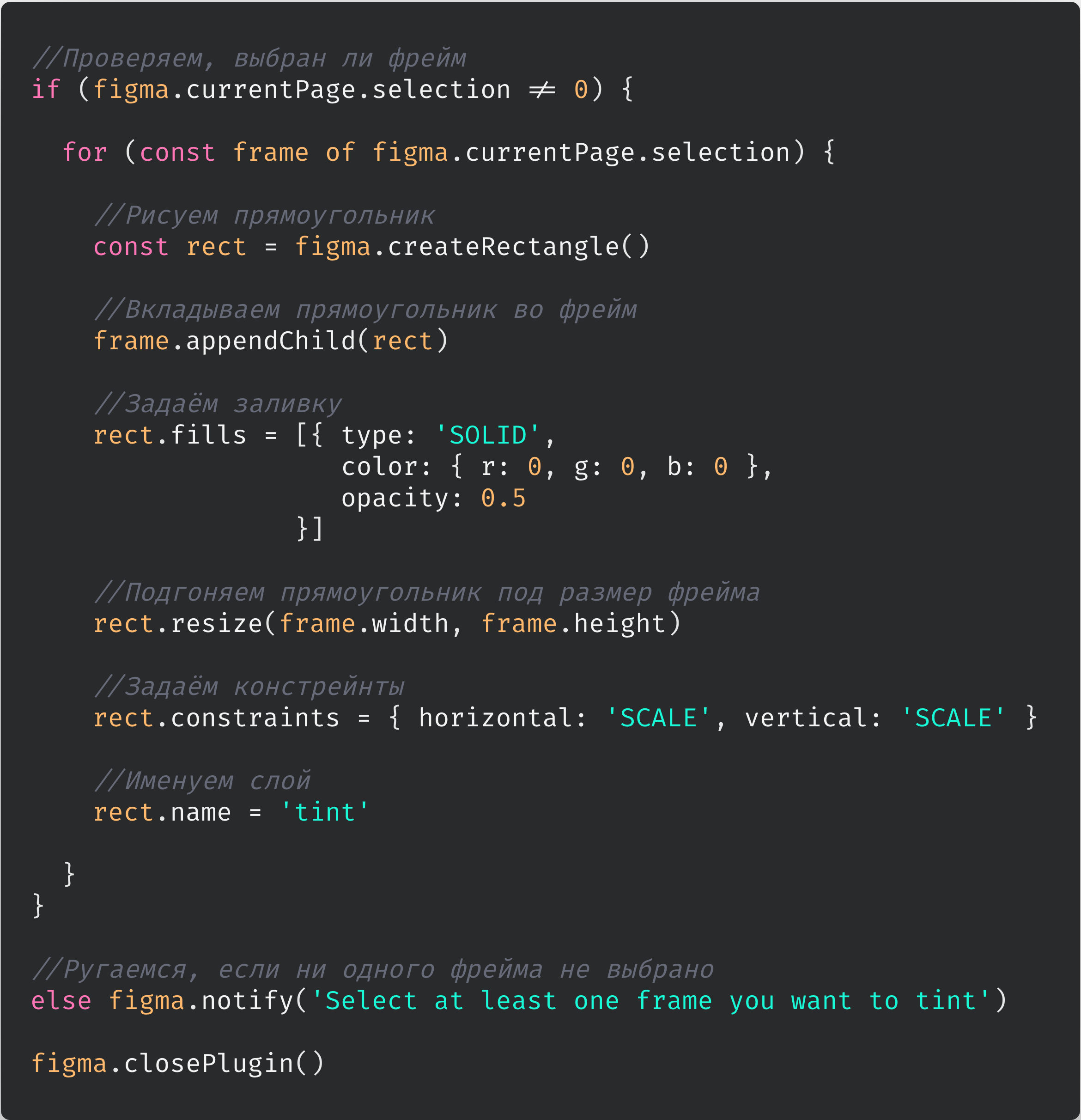
Конкретно мой макрос совсем простой:

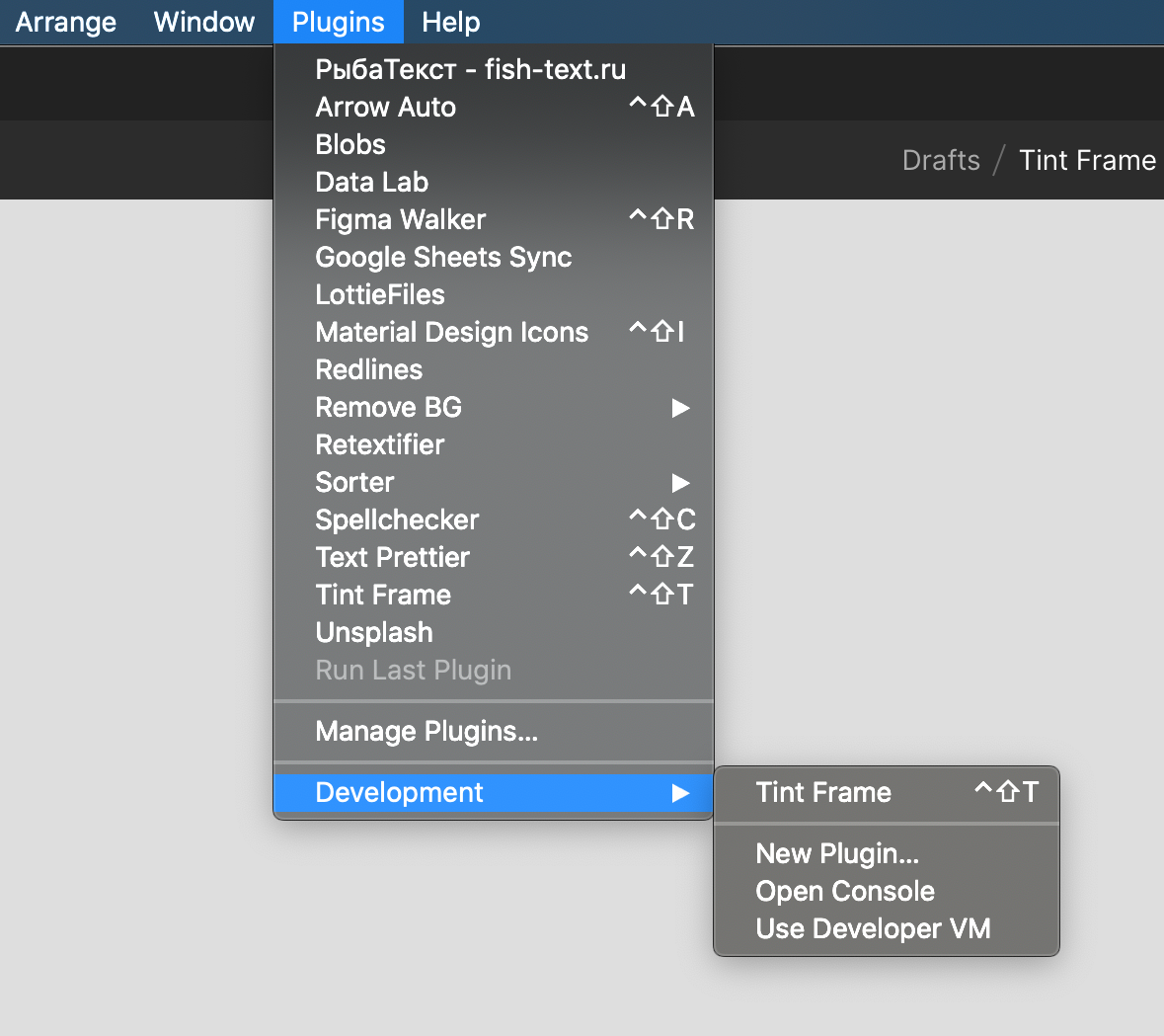
Когда вы создаёте новый плагин через настольное приложение Фигмы, у вас появляется меню:

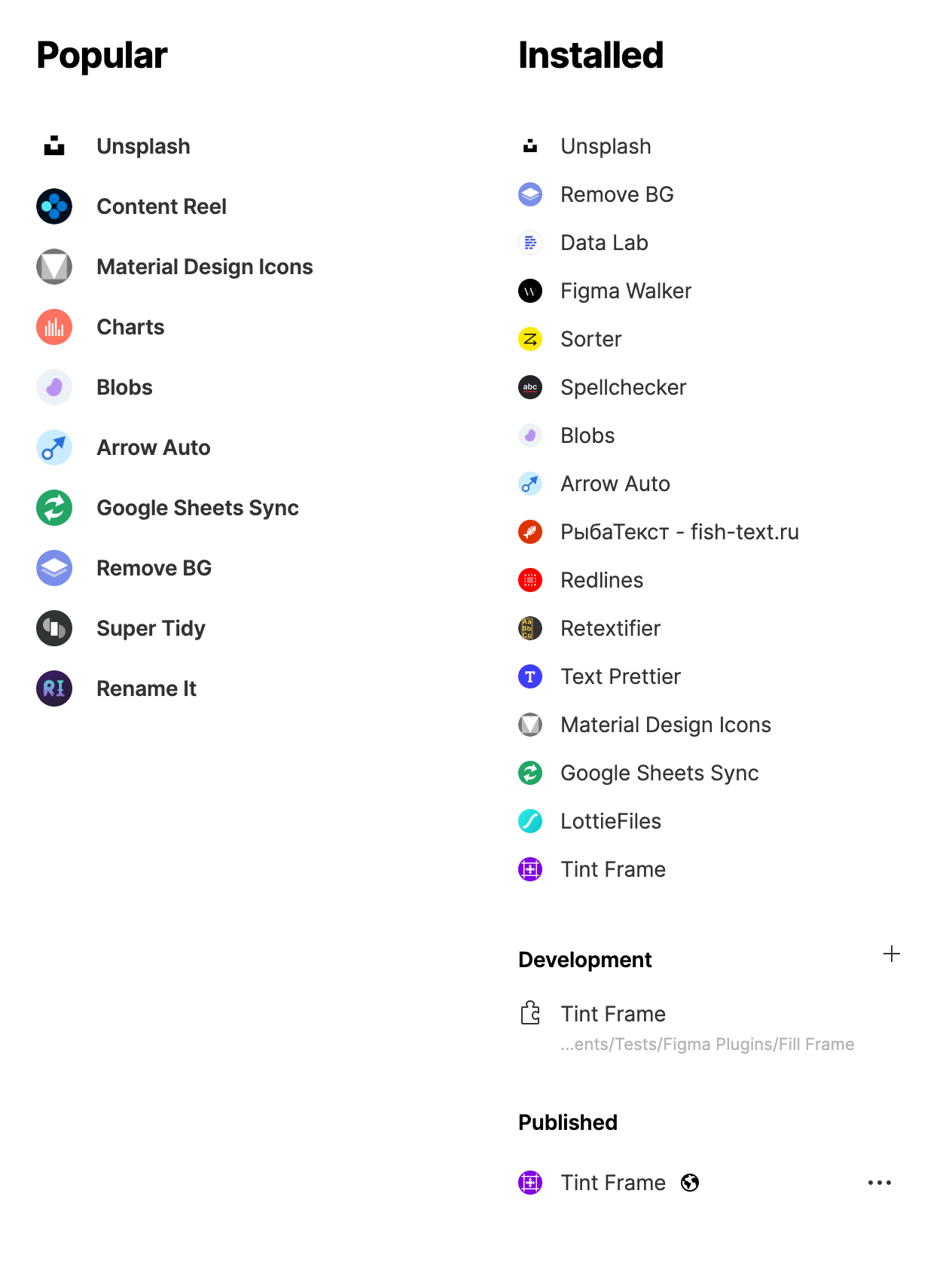
Ещё в разделе с плагинами появляется Development и, в позитивном исходе, Published:

Окошко для публикации плагина выглядит вот так:

В документации пишут, что плагин рассматривают 2 рабочих дня. В моём что-то разглядывали 2 недели. В итоге написал в поддержку и тогда его сразу же опубликовали :)