Построили с ребятами в YouDo прочный дизайн-процесс. Не стыдно и рассказать.

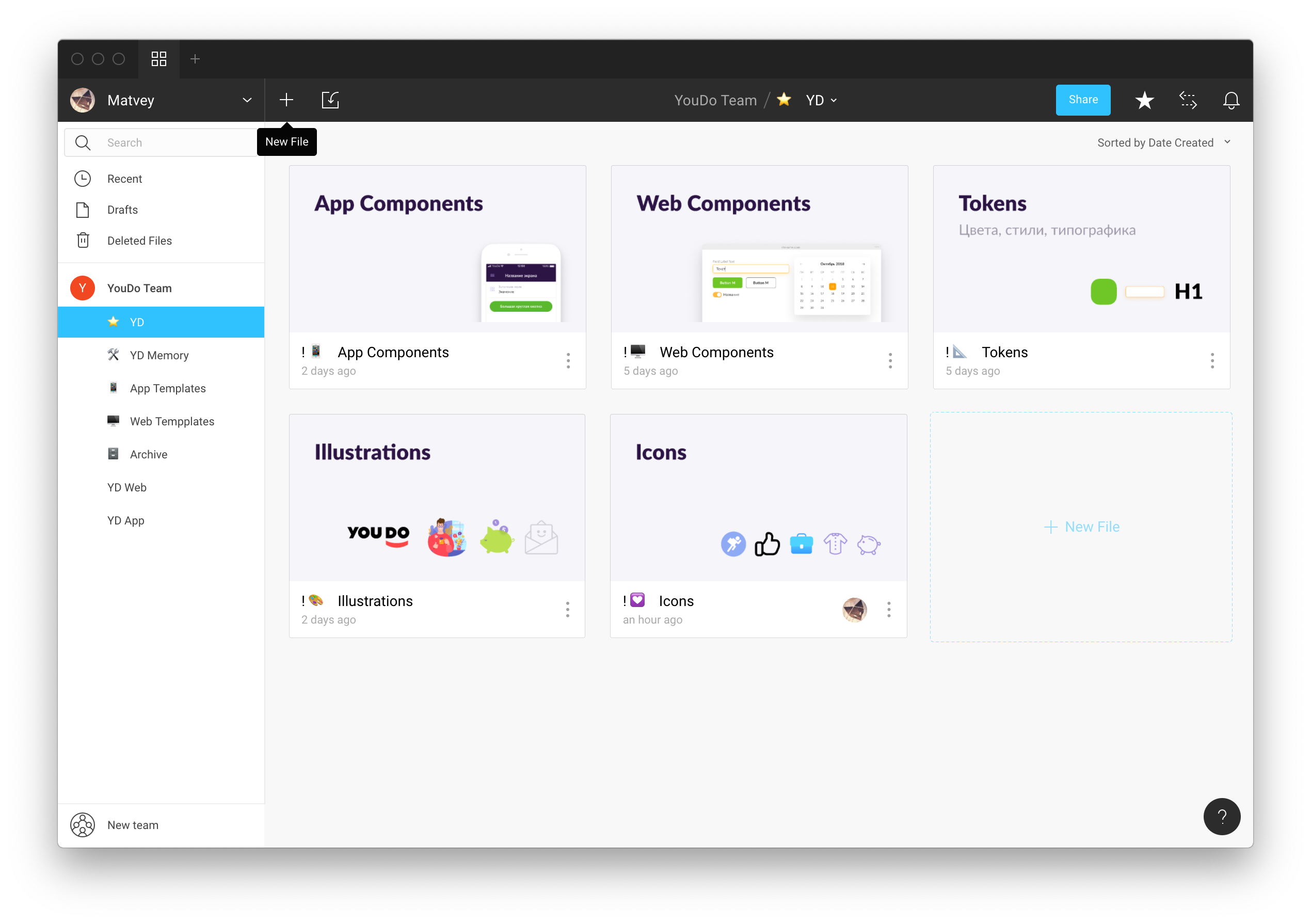
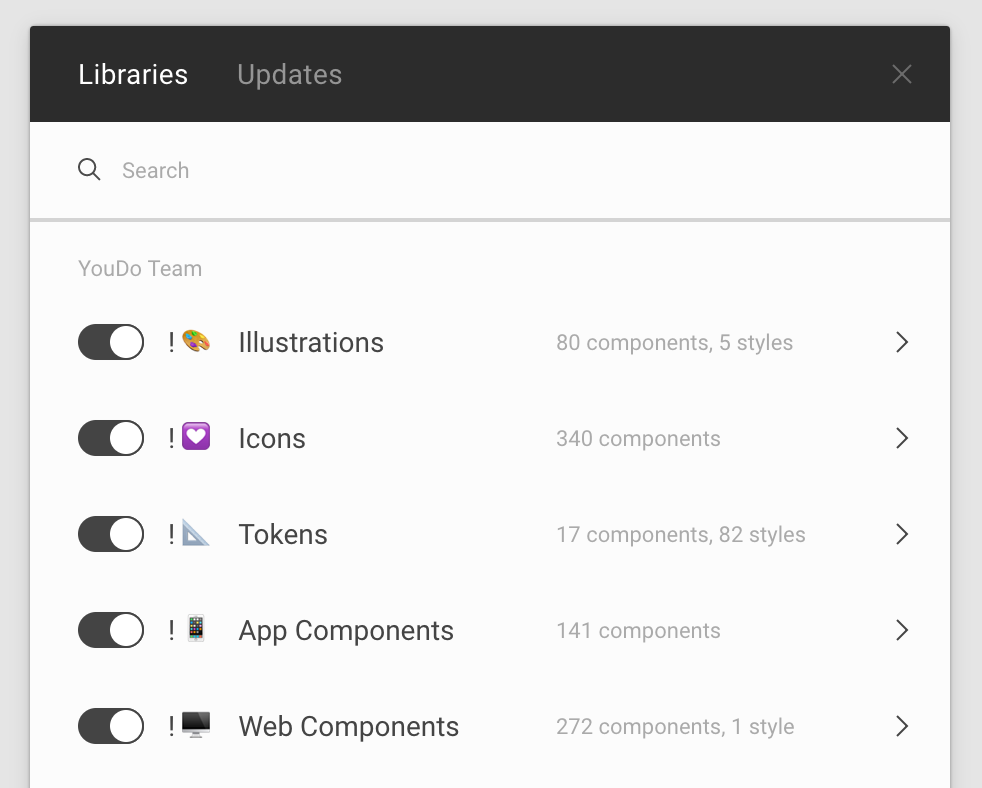
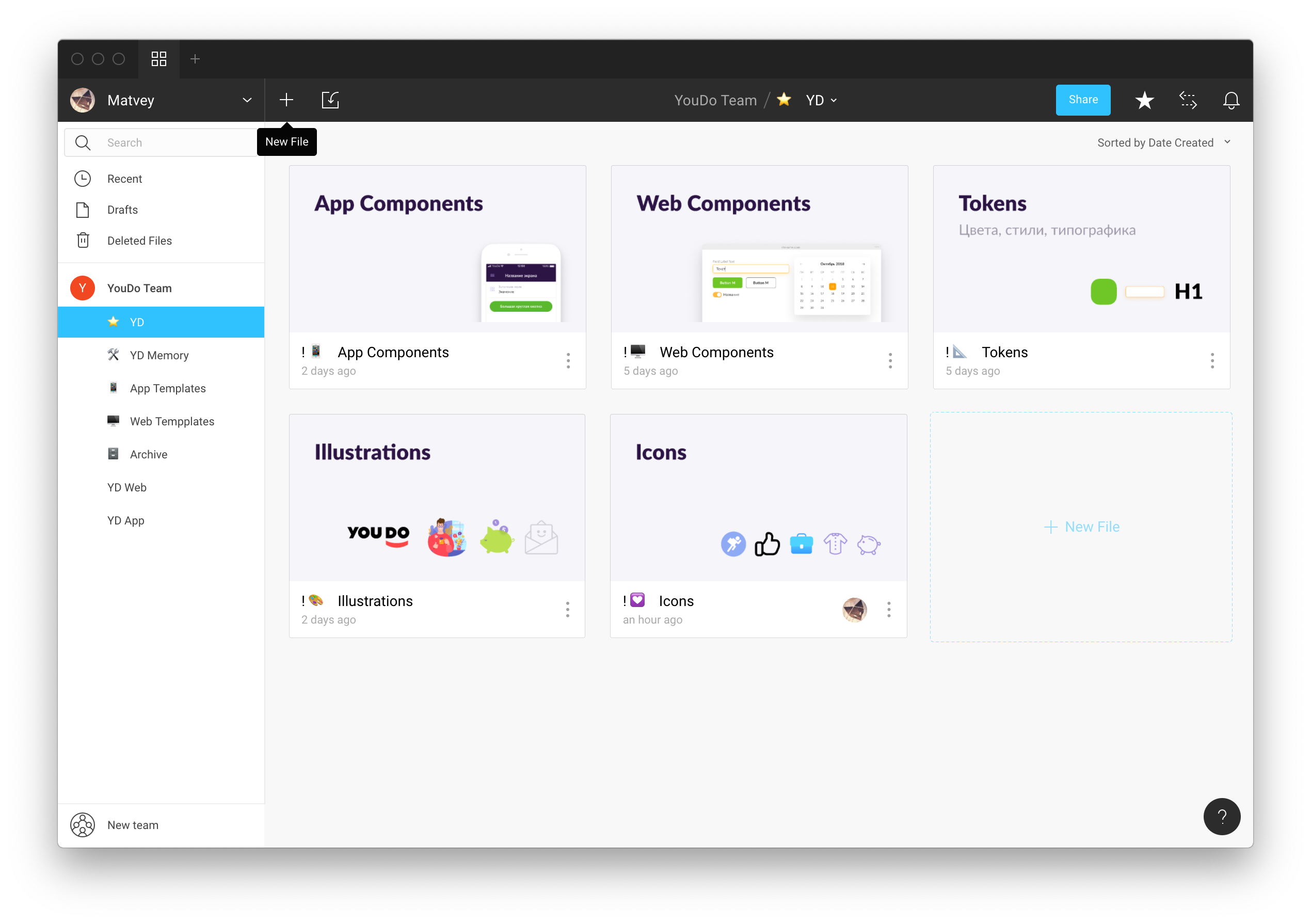
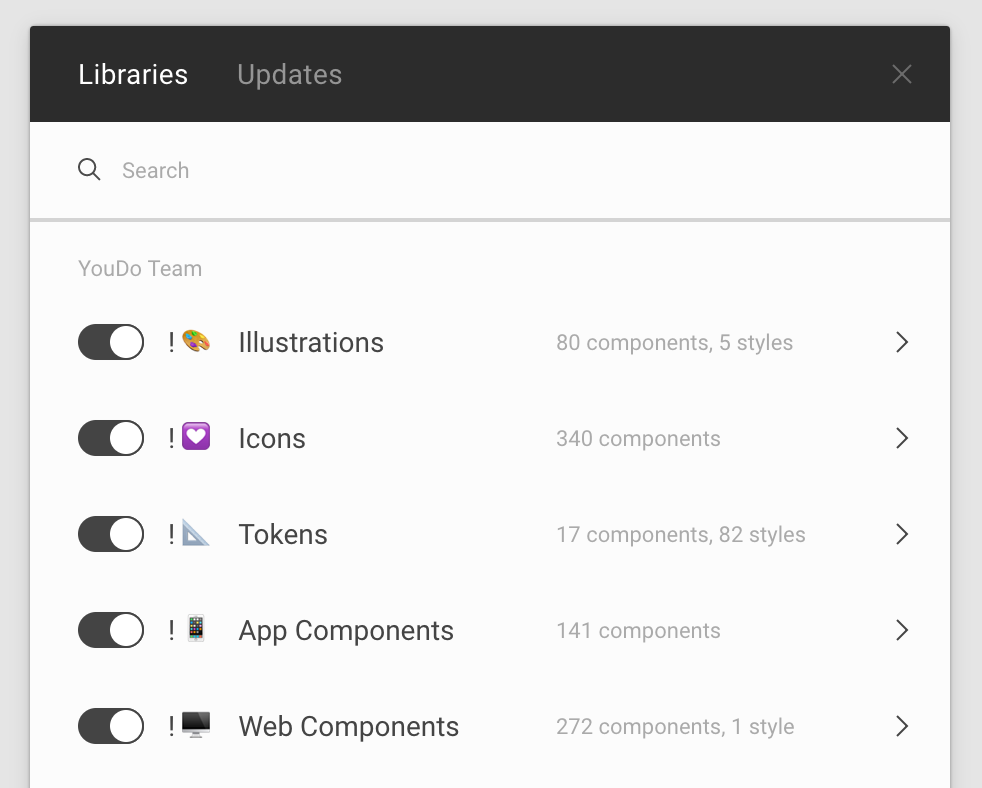
Перешли со Скетча на Фигму и обратно не хотим. Собрали библиотеки сущностей. Если специалист работает, например, над приложением, он подключает только компоненты приложения, иконки и, иногда, иллюстрации. В Tokens хранится палитра, типографика, стили и всякие помогайки: плашки для записок разработчику и измерительные фигнюшки. Эта библиотека нужна всегда.
Тут и там использую эмоджи, потому что весело :)


Ещё библиотека компонентов является музеем эталонов для разработчика. Какой бы хаос не творился в макете, разработчик всегда знает, где найти истинный вид поля ввода, кнопки или правильный отступ.

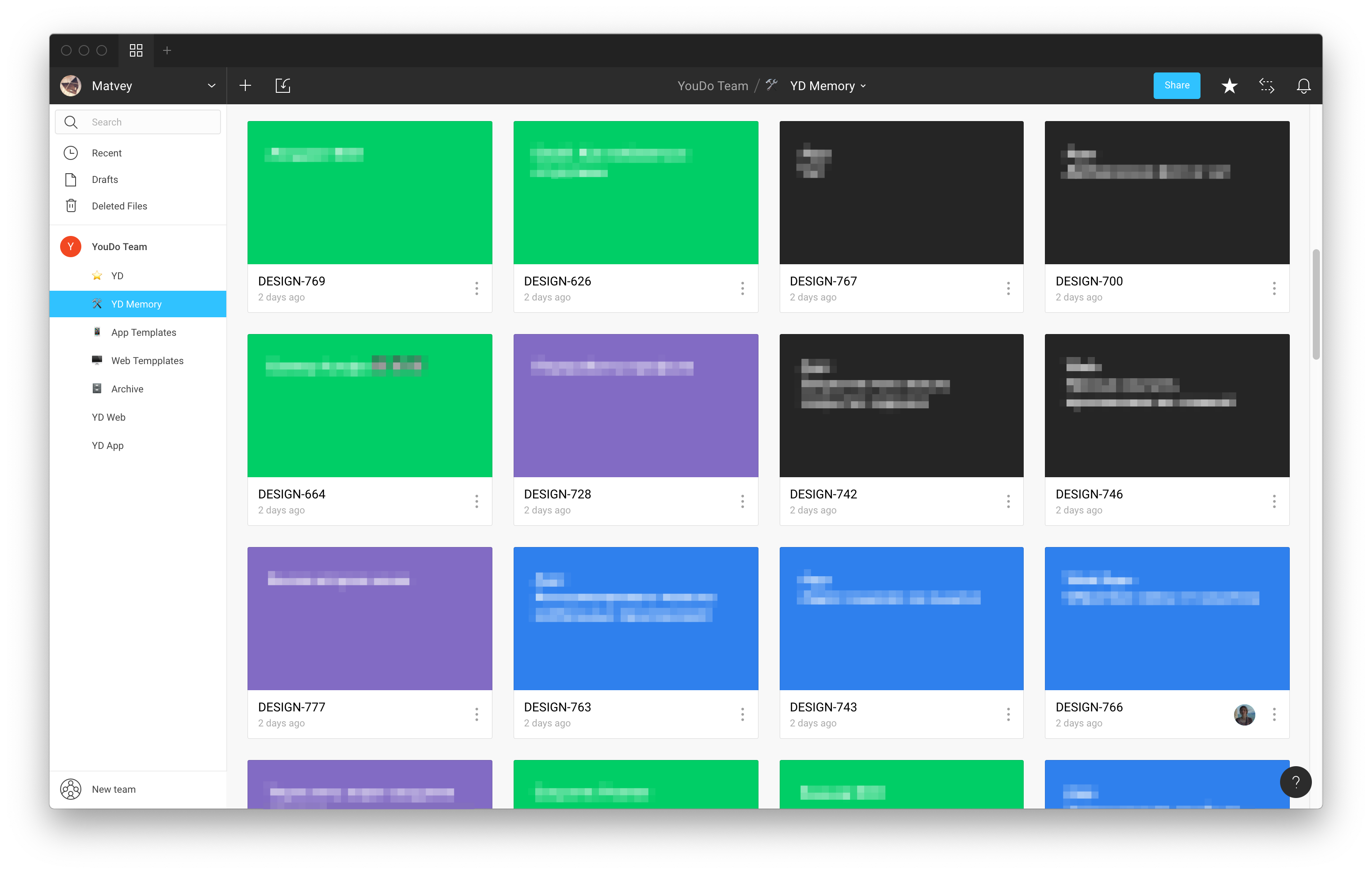
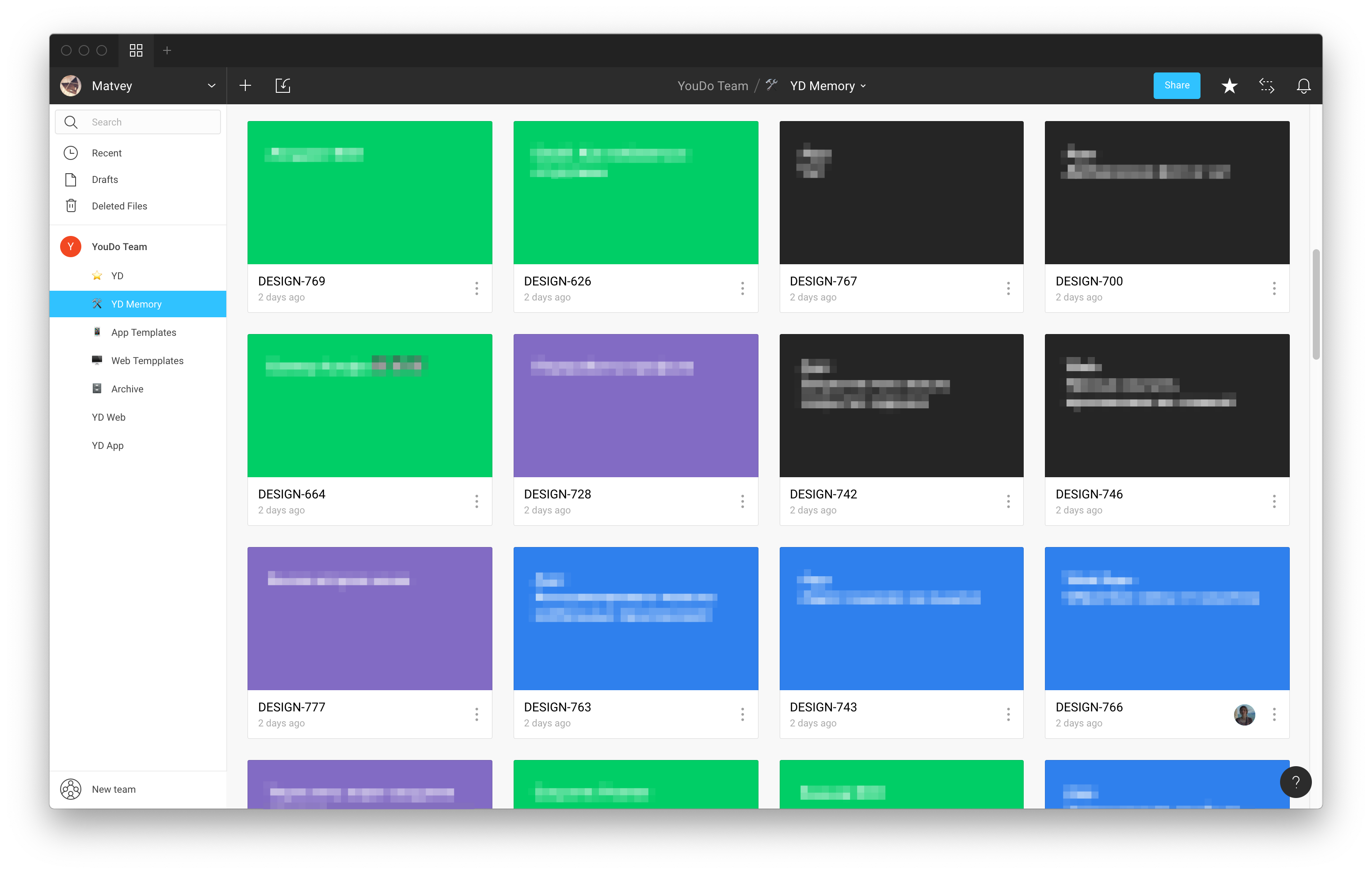
В отдельном проекте храним задания. Одной таске — один файл. Файлы имеют обложки с цветами закреплёнными за дизайнерами :з Обложки костылятся так: Фигма берёт первый холст на первой странице файла. Таким образом, в каждом файле есть первая страница с обложкой. Вся работа ведётся на второй странице. Да, костыль, ведь при открытии файла всегда приходится переключатся на вторую страницу. Но с обложкой найти нужный файл сильно проще. Надеюсь, в будущем файлу можно будет назначать миниатюрку, как проектам в Цеплине.
Кстати про Цеплин. Благодаря Фигме, веб-разработчикам больше эта прослойка не нужна. Сами берут всё что им нужно прямо из макета. Никаких больше «Сделай вот эту иконку выгружаемой и обнови Цеплин».
А вот мобильным разработчикам Фигма не по душе. Для них всё ещё выгружаем в Цеплин. Причины есть. Пока что Фигма не умеет отдавать ассеты в правильной конвенции имён для конкретной платформы. Особенно неприятно андроидерам: Фигма пока не может распихивать графику по drawable-папочкам. Для iOS буквально на неделе появился экспорт в PDF.
Фигма удобно работает с текстовыми стилями. Параметр выравнивания текста по краям или центру не является неотъёмлемым свойством стиля. Цеплин умеет понимать это и правильно показывает название стиля в независимости от выравнивания абзаца. В итоге не надо иметь копии каждого стиля для разных выравниваний, как это было при экспорте в Цеплин из Скетча.

Разве что оставляет желать лучшего скорость экспорта в Цеплин из Фигмы. Скетч в этом вопросе пока обгоняет.
Ещё недавно нашёл такую штуку. Иногда тебе скидывают ссылку на документ Фигмы, а ты хотел бы открыть его не в бразуере, а в десктопном приложении. Теперь можно.
Для анимаций в обоих приложениях используем библиотеку Lottie от Airbnb. Скоро будем и на вебе. Раньше в приложениях анимашки можно было сделать двумя способами. Либо просить разработчика закодить всю анимацию вручную, либо гифкой. Первое совсем маловероятно: у программиста и своих дел хватает, слишком долго и дорого. Гифка тоже не канает: тяжёлая, ограничена в цветах, запаривательная работа с прозрачностями.
Разок позволили себе одну гифку. Когда человек проходил тестирование в приложении, чтобы стать исполнителем, в конце он вознаграждался радостной анимашкой. Весила эта сволочь 4 мегабайта. Само приложение весило что-то типа 40 мегабайт. Отдавать десятую часть всего веса на одну анимашку преступно.
Airbnb разработали Lottie и любезно выдали его в свободное использование. Теперь каждая анимашка это json-файл, генерируемый из After Effects. Да, делать мелкие интерфейсные анимашки в Афтере какой-то оверкил, но выигрыш стоит того. Lottie-анимации весят 10−20 килобайт, векторные и динамические. Под последним я имею в виду, что они не только для чтения, как гифки. Lottie-анимашка управляема прям по ходу пьесы, в приложении. Можно менять её скорость, цикличность, масштаб, да хоть вспять воспроизводить. Разработчик может даже залезть в json-файл и поменять там какой-нибудь цвет. Считай, анимируемое svg. А самое главное, такая анимашка это один единственный json-файл. Благодаря этому мы за три часа заменили загрузочную анимацию на новогоднюю :з Без такого инструмента, наверное, и не брались бы.
Прототипируем по-разному. На низком уровне в Realtime Board. На высоком — сразу в Фигме или, если надо совсем красиво, в Principle. Недавно купили 5-ю версию: там теперь радует экспорт в видео или гифки. Ещё толкаю ребятам Origami, но это по праздникам: когда нужно запрототипировать что-нибудь совсем диковинное, вроде использования камеры или Force Touch на айфоне.
Пытаемся приучиться проверять гипотезы в Фабузе. Пока идёт со скрипом.

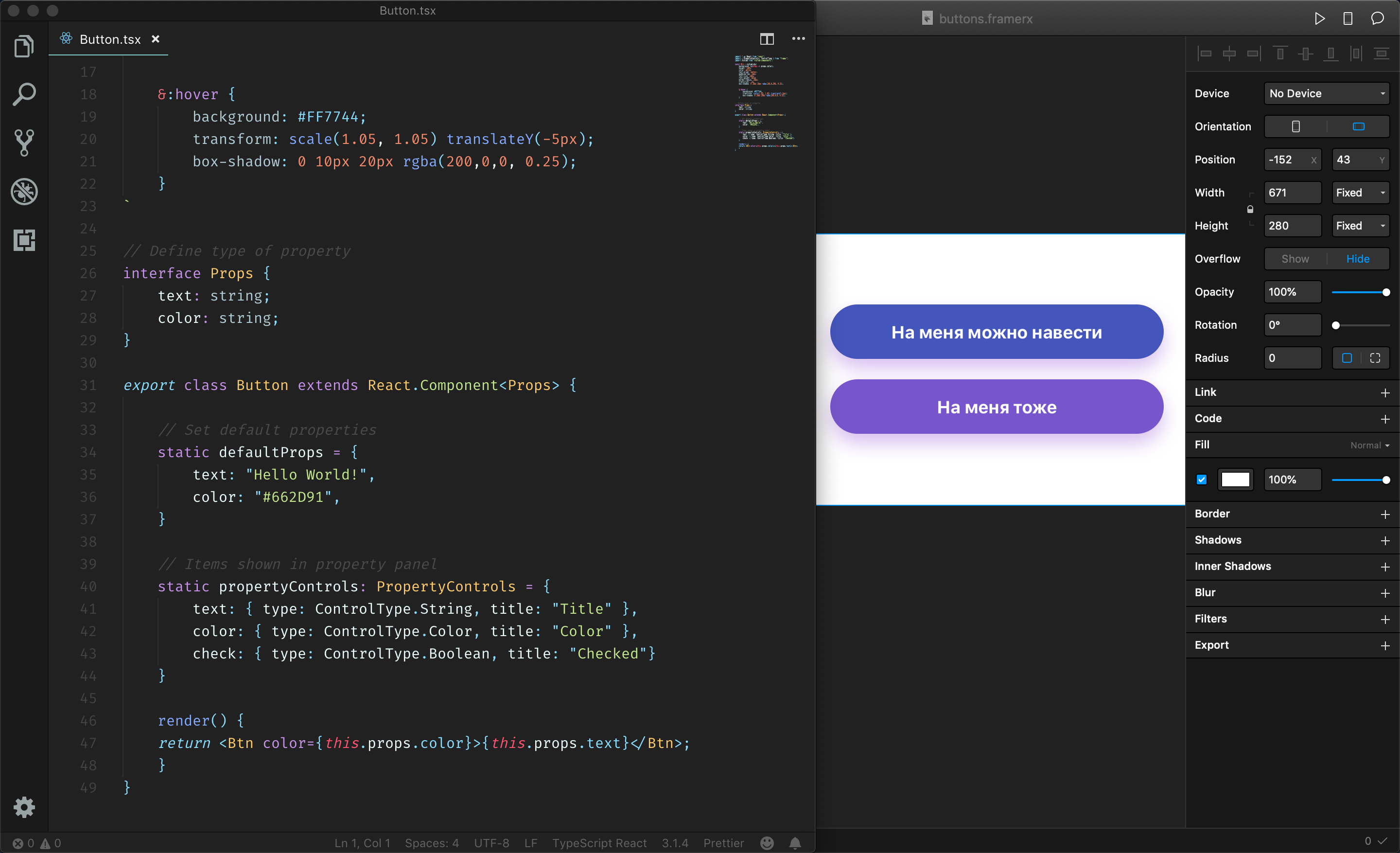
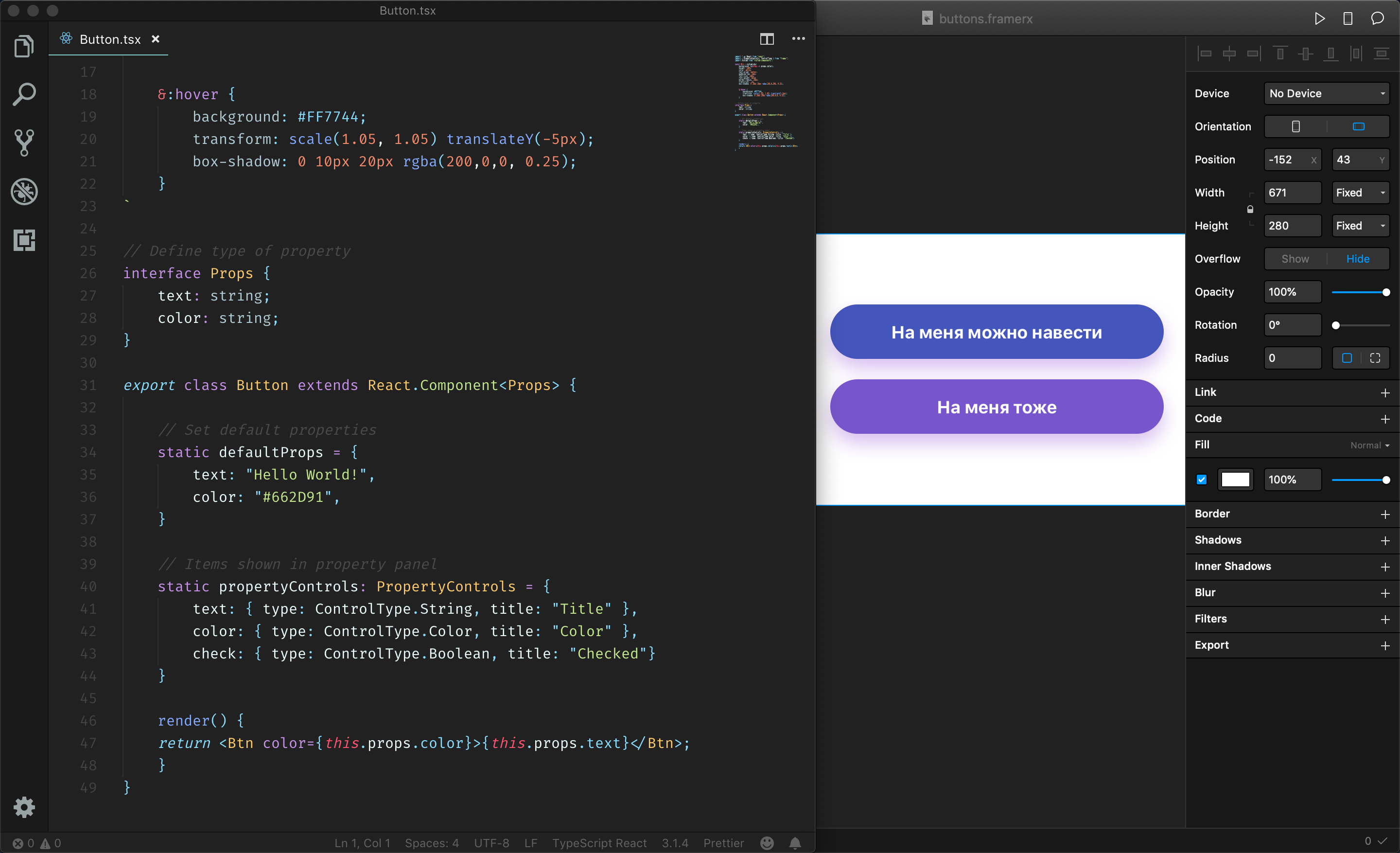
Купил себе личную копию Framer X. Ну фиииг знает. Вроде, очень перспективно. Плевок в будущее, когда дизайнер выдаёт разработчику не только лишь готовую к употреблению пнг-шку, но и компонент с выверенными пикселями, прозрачностями тенюшек и состояниями. Нас интересует не макетирование во Фреймере, а сборка компонентов на Реакте. Надеюсь, что-то из этого продукта выйдет. Пока не более чем излишняя заумь для дизайнера. Разве что мозг размять.
Ещё для Фреймера уже нормально так пишут сторонние компоненты. Даже сами Airbnb сделали для него плеер Lottie-анимаций. Можно прототипировать сразу с ними. Кайф.